
Liquid Transition
汎用性が高く、容易に作成可能な液体風トランジション
通常リキッド感のあるアニメーションはPhotoshopなどのタイムラインのある画像編集アプリを使用してフレームアニメーションの作業を行うことが多いです。 しかし、ここではAfter Effectsのみで完結できるメソッドを公開します。
作成方法
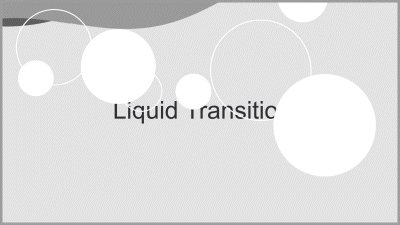
After Effectsで作成する場合の作成方法 1.(1920,930)くらいのシェイプを作成してください。 2.エフェクト<波形ワープ>を適用してください。 3.波形の種類をサイン、波形の高さを70、波形の幅を700、波形の速度を0.5に設定してください。 4.レイヤーを2つ複製して波形の幅をそれぞれ1000,650に変更し、色を変更してください。 5.全てのレイヤーをそれぞれプリコンポーズしてください。 6.重なるようであればフェーズの数値を変更してください。 7.全てのコンポジションの角度を10°にずらし、スケールを120にしてください。 8.コンポジションを上下にずらしてコンポジション全体が隠れるように再配置してください。 9.1つのコンポジションに他の2つのコンポジションを親子づけして下から上に25フレかけて動かしてください。 10.これだけでもトランジションとして機能するのですが、さらにクオリティを上げるために円形のエレメントを入れましょう。

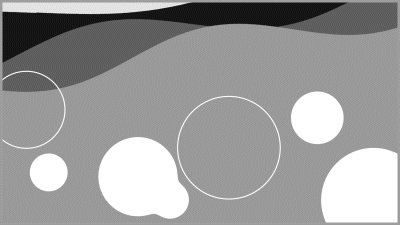
波形ワープ

波形ワープ×3
+

エレメント
After Effects用スクリプトについて
トランジション周期表は、チュートリアルサイトとして作成していますが、さらにトランジション業務を効率化するためにAdobe After Effects用のスクリプトを用意しています。
スクリプトの詳細は下記よりご確認いただけます。